Оптимизация (удаление кода из верхней части страницы, объединение, сжатие) CSS и скриптов, а также настройка загрузки JQuery из Google CDN. Сжатие CSS для уменьшения времени загрузки Уменьшение css
Оптимизация или сжатие css-стилей ускорит загрузку страницы сайта, ускорит выполнение синтаксического анализа и уменьшит объем передаваемых данных. При этом сайт ни капли не потеряет в своей красоте, потому что сжатие css-стилей проходит без вреда для работоспособности его кода. Для этих целей я предлагаю Вам использовать специальный онлайн-инструмент, размещенный на следующей страницеhttp://www.cssdrive.com/index.php/main/csscompressor/ который сможет адекватным образом сжать Ваш CSS-файл.
Как происходит сжатие CSS ?
Сжатие CSS-стилей происходит путем использования нескольких доступных действий:
- Удаление пустых строк.
- Удаление лишних пробелов.
- Удаление отступов.
- Удаление комментариев.
- Использование сжатых цветовых кодов там, где это возможно.
- Удаление ненужных символов.
Чтобы увидеть все действия, которые происходят с CSS-стилями во время сжатия, нажмите кнопку Advanced mode на указанном выше сайте. Как видите, среди приведенных действий по оптимизации CSS-стилей нет такого, которое повредило бы функциональности CSS . Приблизительно такие же действия доступны для
Как оптимизировать css ?
Интерфейс приведенного мною сайта для сжатие CSS-файлов весьма прост:

В первом пункте Вам необходимо выбрать степень сжатия стиля. Я предлагаю выбирать степень сжатия Normal , потому что она обеспечивает баланс между сжатием и работоспособностью кода. Использование же уровня сжатия Super Compact может привести к ошибкам в коде.
Второй пункт предназначен для удаления комментариев. На главную форму выведено именно эта настройка потому, что комментарии могут понадобиться веб-мастеру в будущем. Поэтому стирать их под ноль без предупреждения - плохая идея. Первый checkbox в данном пункте не будет стирать комментарии, второй - сотрёт все комментарии. А вот третий пункт будет удалять комментарии, длина которых не менее выбранного Вами значения.
Так же Вы всегда можете перейти в Расширенный режим сжатия CSS-стилей и выбрать только те пути сжатия, которые Вам нужны.
Нажатием кнопки Compress-it Вы запустите сжатие css -файла и получите долгожданный результат в виде оптимизированного файла стилей. Теперь остается только заменить содержимое оригинального css-файла оптимизированным кодом.
Здравствуйте, уважаемые читатели блога сайт. Сегодня я хочу нарушить традицию (писать во все рубрики равномерно) и предложить вашему вниманию вторую часть статьи про то, .
Дело в том, что гораздо проще писать, что называется, по горячим следам, а не вспоминать потом: «а как я смог это сделать?», что бывает довольно затруднительно, особенно по прошествии некоторого времени.
Давайте дальше продолжим пытаться увеличивать скорость с помощью такого инструмента как Page Speed, который устанавливается как дополнение к Мазиле или Хрому. В принципе, наверное, зря я сказал в предыдущей статье, что этот плагин сам ничего для ускорения вашего проекта сделать не может, а только дает рекомендации на что именно следует обратиться свое внимание в первую очередь. Оказывается, и сам он на что-то может сгодиться.
Оптимизация и сжатие CSS в Page Speed
В прошлой статье мы подробно рассмотрели, как установить плагин Page Speed и как настроить оптимальным образом кэширование статических объектов (изображений, скриптов, стилей) в браузерах пользователей.
После произведенных нами настроек Web сервера, этот плагин уже перестал ругаться на сильное снижение скорости из-за «Leverage browser caching»:

По сути, Пейдж Спид указывает на то, что практически все стилевые файлы, которые подгружаются в браузер посетителя вместе с web страницей моего блога, могут быть существенно оптимизированы (сжаты) для снижения их веса.
Если щелкнуть по плюсику рядом с «Minify CSS», то откроется список объектов, которые желательно было бы подвергнуть оптимизации (сжать):

Но самое замечательное то, что всю работу по оптимизации (сжатию) сделает сам плагин. Посмотрите внимательно, в конце строчки с названием каждого неоптимизированного стилевого файла в его окне вам будет предложено посмотреть оптимизированную (сжатую) версию, а при желании и скачать максимально избавленный от мусора файлик таблиц каскадных стилей, который позволит, пусть и немного, но повысить скорость загрузки сайта.
Оптимизация заключается в удалении из них всех ненужных пробелов и комментариев , которые никак не влияют на работу вашего ресурса, но зато своим, пусть и маленьким, но все же дополнительным весом замедляют его загрузку.
Например, мой неоптимизированный style.css, идущий в комплекте с темой WordPress, состоял из почти 2000 строк, а после того как произошла оптимизация, удалось уменьшить количество строк в нем до 400, а сам файлик похудел на одну пятую своего изначального веса. Да и внешний вид прописанных в нем свойств после этого мне нравится гораздо больше.
Судите сами, так выглядел он до того, как мне удалось его сжать в Page Speed:

А так выглядит после его оптимизации:

Итак, для этого вам нужно будет всего-навсего скачать по ссылке «Save as» сжатую версию. Скачали?
Теперь подключаетесь по FTP, заходите в ту папку где у вас живет оригинальный файл таблиц стилей (см. путь в окне Page Speed) и заменяете старый не сжатый на новый (тот, который вам оптимизировали), не забыв дать ему такое же название, как и у оригинала, иначе таблицы каскадных стилей работать не будут. Усе, наслаждаетесь теми миллисекундами, на которые ускорилась загрузка вашего сайта.
Но кроме основного файла CSS, который обычно идет вместе с используемой вами темой оформления, в окне Пейдж Спида вы можете увидеть так же и те стилевые файлики, которые используются установленными у вас плагинами и расширениями для Вордпресс (или любого другого используемого вами движка). В принципе, вы можете точно так же их сжать, как было рассмотрено чуть выше.
Как объединить внешние CSS в один общий файл
Но самым оптимальным вариантом было бы объединить все внешние CSS в один, а уже потом его сжать средствами Page Speed. Это будет идеальный вариант, позволяющий выгадать еще несколько миллисекунд в скорости загрузки. Собственно, и сам плагин подсказывает именно такой вариант в поле «Combine external CSS»:

Здесь он нам предлагает объединить все найденные им внешние файлы (внешние скрипты тоже можно будет объединить в один — «Combine external JavaScript»), подгружаемые в браузер посетителей, в один общий, но при этом нужно будет обязательно отключить все лишние файлы стилей. Проблема возникает в том, что многие из них создают и подключают плагины или другие расширения вашего движка.
Можно, конечно же, залезть в код плагина и отключить стили оттуда, но если вы обновите данное расширение, то возможно придется опять копаться во внутренностях плагина для повторного отключения. Для WordPress есть способ решить эту задачу централизовано, посредством известного вам , который должен присутствовать в папке с используемой вами темой оформления:
/wp-content/themes/название темы WordPress/functions.php
Если functions.php вы не найдете, то можете его просто создать, например, в редакторе Notepad++ и загрузить в папку с темой оформления WordPress. Но, наверняка, он все же найдется. В него вам нужно будет добавить небольшой кусочек PHP кода, такого вида:
Add_action("wp_print_styles", "my_deregister_styles", 100); function my_deregister_styles() { wp_deregister_style("google-ajax-translation"); wp_deregister_style("syntaxhighlighter-theme-default"); wp_deregister_style("syntaxhighlighter-core"); wp_deregister_style("wp-pagenavi"); wp_deregister_style("cfq"); }
Тем самым мы отменяем регистрацию стилей оформления некоторых плагинов в WordPress. В результате чего отдельные CSS файлы этих плагинов не будут подгружаться в браузеры посетителей.
И даже в случае обновления какого-либо из них ничего не изменится и вам не нужно будет повторно копаться в их коде. Ну, а т.к. они обновляются довольно часто, то таким хитрым способом отключения мы сильно сэкономим наше время и нервы.
Вроде бы все просто — отключили и все, можно про это забыть. Так, да не так. Предварительно ведь еще нужно найти в коде каждого WP плагина (в котором отключаем подгрузку стилей) тот регистр, который отвечает за их подключение.
Если вы внимательнее посмотрите на приведенный выше код, то заметите строки, где перечислены эти самые регистры:
Wp_deregister_style("google-ajax-translation"); wp_deregister_style("syntaxhighlighter-theme-default"); wp_deregister_style("syntaxhighlighter-core"); wp_deregister_style("wp-pagenavi"); wp_deregister_style("cfq");
Т.е., например, для замечательного WordPress плагина регистр будет называться «wp-pagenavi», а для плагина Comment Form Quicktags — «cfq». Если вы используете те же самые расширения, что и я, то можете не лазить в их PHP код, а позаимствовать регистры из приведенного кода.
Но с отключением у всех плагинов, имеющих свои собственные файлы стилевого оформления, вам нужно не забыть скопировать все содержимое этих самых отключаемых CSS, для объединения в общий файл из папки с темой оформления (у меня style.css называется). Понятно, да?
Наверное, вы представляете о чем идет речь. Такое CSS свойство может, например, иметь такой вид:
Translate_links .translate_flag{background:url(flags.png) no-repeat;border:0;margin:0;padding:0;}
Запись url(flags.png) означает, что картинку под названием flags.png нужно будет искать в той же самой папке, где находится сам файл таблиц каскадных стилей. Но дело в том, что когда вы скопируете содержимое всех стилей плагинов, то в них наверняка будут использоваться такие вот относительные пути до изображений.
А это приведет к тому, что WordPress не сможет найти нужные картинки по указанному относительному пути. Ведь они по прежнему остались в папках с плагинами. Поэтому при объединении CSS нужно в обязательном порядке заменять относительные пути до фоновых изображений на абсолютные, имеющие примерно такой вид:
После того, как вы это сделаете, все фоновые картинки используемые плагинами, у которых вы отключили их собственные стили, вернутся на свои места. Так, думаю, что с этим вы справитесь.
Кстати, после того, как у вас весь стилевой код будет находиться в одном общем файлике, не забудьте его еще раз сжать через Page Speed , найдя в его окне строку под названием Minify CSS и щелкнув по плюсику рядом с этой надписью, а затем скопировав оптимизированный файлик «Save as». Далее замените им оригинальный файл в папке с используемой вами темой оформления WordPress.

Отключение внешних CSS для ускорения сайта на примере
Давайте теперь на конкретном примере я попробую показать, где нужно искать название регистра WordPress плагина, позволяющего отключить подгрузку его стилевого оформления. Собственно, для поиска нужного регистра нам нужен будет файлик с расширением PHP из папки с этим плагином. Вообще, все они живут в одной и той же папке:
/wp-content/plugins
Следовательно, именно здесь следует искать нужный каталог. Давайте рассмотрим для примера SyntaxHighlighter Evolved, т.к. у него довольно не типичная ситуация, заключающаяся в использовании нескольких файлов стилей в зависимости от того, какие варианты оформления вы выбрали в настройках этого плагина.

Как видите, у меня выбран вид, который был во второй версии плагина, а цветовая схема SyntaxHighlighter используется дефолтная. Теперь мне нужно будет перейти в его папку, подключившись к блогу по ФТП:
/wp-content/plugins/syntaxhighlighter/syntaxhighlighter2/styles
скопировать содержимое двух CSS файликов, которые мы планируем отключить: shCore.css и shThemeDefault.css , т.к. именно на них нам показывает пальцем Page Speed (ну, и в настройках у меня выбрана дефолтная тема, для которой, вполне логично, нужен CSS с соответствующим названием).
После этого открываете на редактирование:
/wp-content/plugins/syntaxhighlighter/syntaxhighlighter.php
Затем осуществляете поиск читайте. Искать нужно что-нибудь содержащее «CSS». В syntaxhighlighter.php это будет участок кода:
// Register theme stylesheets wp_register_style("syntaxhighlighter-core", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shCore.css"), array(), $this->agshver); wp_register_style("syntaxhighlighter-theme-default", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeDefault.css"), array("syntaxhighlighter-core"), $this->agshver); wp_register_style("syntaxhighlighter-theme-django", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeDjango.css"), array("syntaxhighlighter-core"), $this->agshver); wp_register_style("syntaxhighlighter-theme-eclipse", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeEclipse.css"), array("syntaxhighlighter-core"), $this->agshver); wp_register_style("syntaxhighlighter-theme-emacs", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeEmacs.css"), array("syntaxhighlighter-core"), $this->agshver); wp_register_style("syntaxhighlighter-theme-fadetogrey", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeFadeToGrey.css"), array("syntaxhighlighter-core"), $this->agshver); wp_register_style("syntaxhighlighter-theme-midnight", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeMidnight.css"), array("syntaxhighlighter-core"), $this->agshver); wp_register_style("syntaxhighlighter-theme-rdark", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeRDark.css"), array("syntaxhighlighter-core"), $this->agshver);
Смотрим, какие именно регистры позволят нам отключить подгрузку стилей shCore.css и shThemeDefault.css . Копируем их названия (в моем случае это будут: syntaxhighlighter-theme-default и syntaxhighlighter-core) и добавляем в functions.php (из папки с вашей темой оформления) две дополнительные строчки в описанный чуть выше кусочек кода:
Wp_deregister_style("syntaxhighlighter-theme-default"); wp_deregister_style("syntaxhighlighter-core");
И так повторяете для каждого плагина Вордпресса, у которых вы планируете отключить подгрузку стилей. Надеюсь, что вам все стало ясно и понятно. Если нет, то попробуйте перечитать еще раз, ибо тема не слишком уж и простая для понимания, хотя я и пытаюсь излишне не усложнять и не утяжелять текст (кому нужны подробности, ведь чем проще — тем лучше).
В итоге всех проведенных манипуляций у вас в functions.php будет целый список строк с регистрами плагинов, чьи стили нужно отключить. А в одном общем файле CSS, из папки с темой оформления, будет содержать весь стилевой код вашего сайта. Еще раз напомню — не забудьте сжать или, другими словами, провести оптимизацию style.css через Page Speed описанным выше способом.
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
 Файл functions.php из папки с темой WordPress и реальные примеры его использования
Файл functions.php из папки с темой WordPress и реальные примеры его использования
 Как увеличить скорость загрузки сайта по максимуму и оптимизация нагрузки на сервер
Бесплатные темы и шаблоны для WordPress - где их можно скачать
Как увеличить скорость загрузки сайта по максимуму и оптимизация нагрузки на сервер
Бесплатные темы и шаблоны для WordPress - где их можно скачать
 Как получить быстрый сайт - оптимизация (сжатие) изображений и скриптов, а так же уменьшение числа Http запросов
Как получить быстрый сайт - оптимизация (сжатие) изображений и скриптов, а так же уменьшение числа Http запросов
 Как найти и удалить неиспользуемые строки стилей (лишние селекторы) в CSS файле вашего сайта
Как найти и удалить неиспользуемые строки стилей (лишние селекторы) в CSS файле вашего сайта
 Оптимизация темы (шаблона) WordPress для снижения его нагрузки на сервер хостинга, плагин WP Tuner и число запросов к БД
Оптимизация темы (шаблона) WordPress для снижения его нагрузки на сервер хостинга, плагин WP Tuner и число запросов к БД
![]() Создание CSS спрайтов в онлайн генераторе Sprites Me для снижения числа запросов к серверу
Создание CSS спрайтов в онлайн генераторе Sprites Me для снижения числа запросов к серверу
 Темы для WordPress - из каких шаблонов они состоят и как все это работает
Темы для WordPress - из каких шаблонов они состоят и как все это работает
 Снижение потребляемой в WordPress памяти при создании страниц - плагин WPLANG Lite для подмены файла локализации
Снижение потребляемой в WordPress памяти при создании страниц - плагин WPLANG Lite для подмены файла локализации
 Как писать статьи в WordPress - визуальный и Html редакторы, заголовки и выделение ключевых слов
Как писать статьи в WordPress - визуальный и Html редакторы, заголовки и выделение ключевых слов
 Gzip сжатие для ускорения загрузки сайта - как его включить для Js, Html и Css с помощью файла.htaccess
Gzip сжатие для ускорения загрузки сайта - как его включить для Js, Html и Css с помощью файла.htaccess
Доброе утро, дорогие друзья! Получилось так, что неделя посвящена, в большей степени, оптимизации и ускорению загрузки лендинг пейдж. Сегодня продолжим “маньячить” в этой области. На очереди оптимизация css кода. Я расскажу вам про онлайн сервис для оптимизации таблиц стилей.
Эти сервисы довольно просты и работают по принципу:
“Вставил неоптимизированный код. Подождал несколько секунд. Скопировал оптимизированный код”
Как видите – это довольно просто и не затратно, но не все находят время, чтобы заняться этим. А зря!
Онлайн оптимизация css
Первым делом следует уяснить, что не нужно бросаться в крайности. Дело в том, что, например, пробелы и переносы строк увеличивают общий вес страницы. Узнав об этом, вы можете начать удалять их все. В итоге, у вас будет совершенно не читаемый, но оптимизированный css код.
Это хорошо только в том случае, когда вы работаете один, и таблица стилей больше никогда не будет редактироваться, ну, или почти никогда. Так как, если вы работаете в команде, человеку, читающему ваш код, будет очень тяжело в нем разобраться.
Но даже, если вы сами взгляните на свою таблицу стилей через полгода, то вряд ли сможете легко понять, что в ней за что отвечает.
Поэтому оптимизируем, но не сходим с ума — это первое.
Второе — это то, что при использовании сервисов, которые предлагают оптимизацию css кода, важно понимать, что там происходит и что оптимизируется. Сейчас я покажу вам несколько примеров.
Например, цвета. Обычно, мы задаем их в стандарте RGB. Белый фон для элемента задается следующим образом
Background: #ffffff;
Но не все знают, что если первые 3 значения повторяются, то можно оставить только их. Например, так:
Background: #fff; background: #000; color: #123;
Следующее, что приходит на ум – это отступы (padding и margin)
Padding: 10px 20px 10px 20px; /*вместо*/ padding: 10px 20px; margin: 15px 20px 15px 20px; /*вместо*/ margin: 15px 20px;
Также, оптимизировать css код можно за счет сокращенного задания шрифтов:
Font: bold 18px Verdana, Arial, sans-serif;
Font-size: 18px; font-family: Verdana, Arial, sans-serif; font-weight: bold;
Как видите – одна строчка против трех. И таким образом, иногда, удается уменьшить вес таблицы стилей на 20 – 30%.
Третье, о чем стоит помнить, — это то, что всегда перед любой оптимизацией, будь то картинки или css, нужно делать резервную копию (на случай непредвиденной ошибки или еще чего). Просто возьмите себе за правило всегда делать копию перед редактированием.
Теперь – все. Переходим к сервису.
Обзор сервиса для онлайн оптимизации css кода.
Большинство людей пользуются такими популярными сайтами для оптимизации css кода:
alexvaleev.ru/cssoptimizer
css-school.ru/optimise
Функционал фактически одинаковый, простой и понятный. Но, проанализировав их, я нашел как плюсы, так и недостатки. Давайте посмотрим на один из них — css-school.ru/optimiser
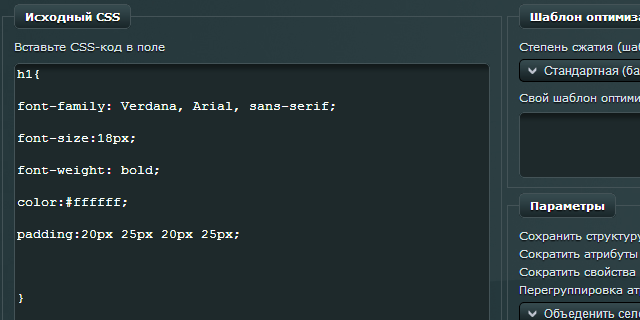
Слева окно для вставки css кода, а справа настройки параметров оптимизации. Разберем подробнее окно.

Степень сжатия.
Для того, чтобы текст оставался удобочитаемым, необходимо поставить стандартную степень сжатия, в таком случае каждое новое свойство будет писаться с новой строки. Если выставить «высокую» или «максимальную», то размер файла будет меньше, но все будет записано в одну строчку. Это не очень удобно для дальнейших правок, но если их не будет, то смело можете ставить «максимальную».
Следующим идет окно для задание своих шаблонов оптимизации, его пропустим.
Далее идет вкладка, позволяющая выбрать, объединять селекторы с одинаковыми свойствами. Здесь все зависит от проекта и задач. Если вы писали css код строго в определенной последовательности и у вас все строго друг за дружкой, то не следует выбирать объединение селекторов. Так вам легче будет ориентироваться в коде.
Оптимизация стилей. Оставляем – “безопасная”
Сжатие цветов и свойств шрифтов – это то, о чем я вам говорил. Хотя и со сжатием свойств шрифтов — проблема. Он не оптимизирует код, как я вам рассказывал выше.
Остальные настройки не вызывают вопросов. В общем я заметил, что все русскоязычные сервисы для онлайн оптимизации css кода , страдают “болезнью”. Они не оптимизируют css3 код. Что заставило меня полностью отказаться от подобных оптимизаторов.
Для примера, я ввел следующий код:

Специально написал с пропусками строк, все подробно и т.д. И ожидал увидеть нечто подобное:
H1 { color: #fff; padding: 20px 25px; font: 700 18px Verdana, Arial, sans-serif }
Но к сожалению получилось всего лишь так:

Семь строчек, вместо пяти. Это меня не устраивало. Я же хотел найти и рассказать вам о более качественном материале. Так как понимаю, что некоторые не знакомы с сокращенными видами записей стилей.
А некоторый функционал сервисов мне показался лишним, ну или псевдофункционалом. Для того, чтобы создать видимость “навороченности” ресурса. Ну зачем мне галочка напротив «сокращать цвета». Конечно, если я пришел оптимизировать свой код, то мне нужно более короткое описание всего, что возможно! (Мое мнение)
Итак, я продолжил поиск и нашел тот самый ресурс, который удовлетворил мои потребности в оптимизации css кода. Это — devilo.us
Действительно потрясающий сервис, который я смело могу рекомендовать вам. Функционал такой же, как и у прошлых сайтов. Но этот справился с задачей на 100%. Смотрите:

Как вы могли заметить, процент сжатия 43.3%, а на прошлом сайте было 25%. В байтах – это вышло 58 > 37. Вот такой я зануда. Но когда css файл имеет 3000 строк, то такая оптимизация может сократить вес документа вдвое.
Конечно, со временем вы научитесь писать сразу оптимизированный css код, и подобные сервисы вам будут нужны все реже и реже, но проверить себя не мешает. Хотя бы на наличие лишних пробелов и пропусков строк.
А на сегодня – все. До скорых встреч.
Это процесс удаления ненужного или лишнего кода в файлах CSS, чтобы уменьшить размер файла с целью увеличения скорости загрузки страницы.
Вашему вниманию предлагаются 10 инструментов для оптимизации CSS
, способных помочь вам организовать и оптимизировать свой CSS
код быстро и легко.
StyleStats
Сервис StyleStats собирает и анализирует статистику CSS для любого сайта. Показывает ошибки и дает советы по их устранению.Critical Path CSS Generator
Онлайн-инструмент для ускорения и оптимизации скорости загрузки сайта .Все мы сталкивались с проблемой ожидания отрисовки страницы, пока не загрузятся все подключаемые и стили. Иногда на тяжелых сайтах для подгрузки всех файлов требуется много времени. С помощью сервиса Critical Path CSS Generator можно обойти эту проблему. Он позволяет сгенерировать CSS код таким образом, чтобы при открытии страницы мгновенно загружалась часть до так называемого газетного изгиба (первый экран). Такой метод положительно сказывается на поисковой оптимизации.

Helium
Helium - инструмент в виде скрипта для обнаружения неиспользованного CSS на страницах веб-сайта. Он работает на основе и запускается в браузере.
CSS Ratiocinator
CSS Ratiocinator автоматически переформирует ваш CSS и cгенерирует новую таблицу стилей с более элегантным и лаконичным кодом очистив при этом лишние свойства, которые наследуются дочерними элементами. Скрипт формирует новые стилей на основе дерева элементов (DOM). В итоге должен получиться чистый и оптимизированный код CSS.
CSS Lint
Сервис для оптимизации CSS - CSS Lint указывает на проблемы с вашим CSS кодом. В его задачи входят поиски неисправности и признаки неэффективности.